

SHOW SOME LOVE
Our commitment to providing the absolute best multi-artist live concert experience for young adults & older…
SHOW SOME LOVE
We want to thank you for being a part of something great. We honestly could not do this without you Love and Support for Elevate Ya City. Please fill in the following info below and once again Thank You!
MALE MODEL SUBMISSION
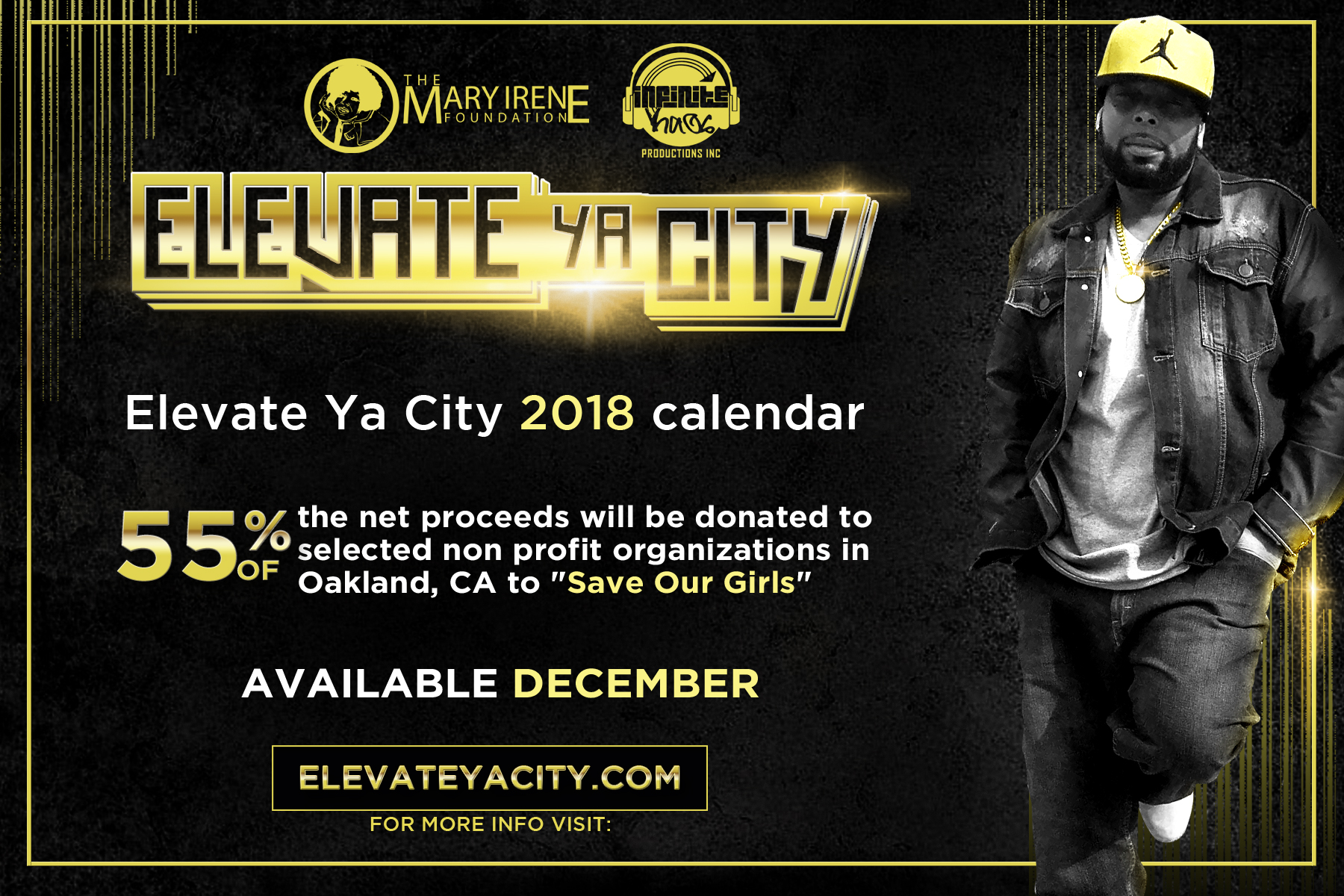
Elevate Ya City is seeking men ages 21 to 60 to model for our 2018 calendar
55% of the net proceeds will be donated to selected non profit organizations in Oakland, CA to “Save Our Girls“
CONTACT US
If you would like to get in touch with us about the Event please fill out form below
ARTISTS

MARIO HODGE

PHILTHY RICH

JSTALIN

LIL BLOOD

MISTAH F.A.B

C. KEYS

IAMDOODIE

MISTAH BLACK
STORY
Through musical concerts, we thrive to acknowledge and support grass root organizations which support anti -gun violence & preservation of the family structure through activism within urban communities. Elevate Ya City is a weekend events promotes peace and includes a fun filled family day.
Elevate Ya City was inspired by the late Mary Irene Meredith of Oakland, CA. Her love and passion for building a strong family foundation was expressed in her involvement in her community. Her oldest granddaughter Rena has the same drive and tenacity. She would like continue her legacy by supporting established nonprofit organizations’ that have been the pillar of the community. There is strength in numbers.
CITY NEWS
Elevate Ya City Oakland Video
MARIO HODGE
PHILTHY RICH
/*
You can add your own CSS here.
Click the help icon above to learn more.
*/
body{font-family: ‘Ubuntu’, sans-serif; color:#3b3a3a;}
.clearfix{clear:both;}
.fl-right{float:right;}
.fl-left{float:right;}
.mg-left{margin-left:2em;}
.wht{color:#fff;}
@media screen and (min-width: 15em) {
/*************************************** START BACKGROUNDS CODE *********/
.panel-1{background: url(‘https://elevateyacity.com/wp-content/uploads/2017/03/Elevate-Ya-City-Promo-Artists-BG-2017.jpg’)0% 0% no-repeat fixed;}
.panel-2{background:#fff url(‘https://elevateyacity.com/wp-content/uploads/2017/03/EYC-DJ-BG-2017.jpg’)0% 0% no-repeat fixed;}
.sponsor-panel{color:#fff; background:#000; padding:0.34em 0 2.8em 0;}
.panel-3{display:none; background:#00aeef;}
.panel-4{background:#00aeef url(‘https://elevateyacity.com/wp-content/uploads/2017/03/EYC-REPEAT-BG-2017.jpg’)0% 0% no-repeat fixed;}
.blue-overlay{background: rgba(0,174,239, 0.7);}
.half-panel-1{background:#fff url(”)0% 0% no-repeat fixed;}
.half-panel-2{background:#fff url(”)0% 0% no-repeat fixed;}
.pink{
color: #ec008c;
}
/*************************************** END BACKGROUNDS CODE *********/
#more_features {
overflow: hidden;
position: relative;
background: url(../images/home/ql-bg.jpg) #03030b;
background-size: cover;
background-position: 50% 50%;
}
#more_features ul {
list-style: none;
margin: 0;
position: relative;
}
#more_features ul li {
position: relative;
text-transform: uppercase;
transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
-webkit-transition: all 0.3s;
}
#more_features ul li a {
display: block;
color: #fff;
text-decoration: none;
font-weight: 900;
transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
background-color: rgba(255, 255, 255, 0);
padding: 1.875em 0;
letter-spacing: 0;
}
#more_features ul li a:before {
content: ” “;
background-color: #ec008c;
position: absolute;
left: -0em;
top: 0;
padding: 0 0.4em;
width: 100%;
height: 100%;
opacity: .9;
transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
}
#more_features ul li:hover {
border-color: rgba(255, 255, 255, 0);
}
#more_features ul li:hover + li {
border-color: rgba(255, 255, 255, 0);
}
#more_features ul li:hover a {
letter-spacing: 0.2em;
}
#more_features ul li:hover a:before {
left:-1.3em;
opacity: 1;
transform: skewX(-10deg) translateX(0%);
-moz-transform: skewX(-10deg) translateX(0%);
-ms-transform: skewX(-10deg) translateX(0%);
-o-transform: skewX(-10deg) translateX(0%);
-webkit-transform: skewX(-10deg) translateX(0%);
}
#more_features ul li:nth-child(1) a:before {
background-color: #03030b;
}
#more_features ul li:nth-child(2) a {
color: #03030b;
}
#more_features ul li:nth-child(2) a:before {
background-color: #ec008c;
}
#more_features ul li:nth-child(3) a:before {
background-color: #00aeef;
}
#more_features ul li:nth-child(4) a {
color: #85c440;
}
#more_features ul li:nth-child(4) a:before {
background-color: #03030b;
}
#more_features ul li:nth-child(5) a:before {
background-color: #85c440;
}
#more_features ul li:nth-child(6) a {
color: #03030b;
}
#more_features ul li:nth-child(6) a:before {
background-color: #00aeef;
}
#more_features ul li div {
margin-left: auto;
margin-right: auto;
max-width: 70%;
padding-left: 1.5em;
padding-right: 1.5em;
max-width: 95%;
position: relative;
}
#more_features ul li div:before {
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: “\f101″;
float: right;
text-align: center;
border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
-webkit-border-radius: 50%;
text-indent: 4px;
font-size: 3em;
line-height: 1em;
height: 1em;
margin-top: 0.1375em;
margin-bottom: 0em;
}
#more_features ul li strong {
display: block;
font-weight: 900;
font-size: 1.48832em;
line-height: 1.20563em;
margin: 0em;
}
#more_features ul li span {
display: block;
font-weight: 900;
font-size: 0.543em;
line-height: 1.20563em;
}
panel-btn{width:100%; display:block; height:40vh; background:#000; padding:0 15px 0 15px;}
.panel-btn-title{font-size:2.32em; color:#fff; text-align:left; text-indent:0.32em;}
.panel-btn i{float:right;}
.branding-logo {position:relative; width:85%; height:auto; index:1000; top:3em; display:block; text-align:center; margin:0 auto;}
.tag-line{position:relative; z-index:1200; top:15vh;}
.tag-line img{width:100%; height:auto;}
.artist-box{width:100%; height:20vh; background:#fff; margin-top:85px;}
.panel-3 .panel-3-in p{color:#fff;}
.panel-3{ position:relative; top:0em; padding:1em 0 1em 0;}
.insta-title h1{font-size:2.343em; text-align:center;}
.half-panel-1{float:left; width:100%; margin:0; padding:5em 0em 5em 0em;}
.half-panel-2{float:left; width:100%; margin:0; padding:5em 0em 5em 0em;}
.con-center-txt{position:relative; text-align:center; margin:0 auto;}
.panel-1{background-size:cover; background-position:top center;}
.panel-2{background-size:cover; background-position:center center;}
.panel-4{background-size:cover; background-position:top center;}
.panel-4-in{padding:50px 0 50px 0;}
.half-panel-1{padding:0 0 4em 0; position:relative; background-size:cover; background-position:left center;}
.half-panel-1 img{position:relative; width:100%; object-fit:cover; margin:-4em 0; }
.half-panel-2{padding:0 0 0em 0; position:relative; background-size:cover; background-position:right center;}
.half-panel-2 img{position:relative; width:100%; object-fit:cover; margin:-4em 0; }
h2.script-txt{color:#fff; font-size:1.843em; margin-top:2em;}
.txt-auth{display:block; padding:1em 0 1em 0; color:#fff; background:none;}
.txt-auth:before{
content:”-“;
position:relative;
}
.txt-auth:after{
content:”-“;
position:relative;
bottom:1.3em;
}
.top-banner{position:relative; top:4.8em; height:auto;}
.top-banner img{position:relative; min-width:100%; height:auto;
}
.site-in{padding-bottom:0em;}
.site-footer nav {display:none; border-top:none;}
.site-title2{ text-align:center; font-size:1.034em; margin:0 auto; }
.site-info{text-align:center; padding-top:1em; width:30%;}
.sponsor-panel{position:relative; top:-0em; padding-top:2.2em;}
#content2{display:none;}
.site-inner{position:relative; z-index:300; width:100%; padding:0; margin:0;}
#masthead.site-header{position:fixed; left:0; top:0; z-index:9999; width:100%; background: rgba(255,255,255,0.9); padding:0.5434em 0 0.243em 0; overflow:hidden;}
div.site-header-main{width:100%; display:-inline-block; padding:0;}
#site-header-menu.site-header-menu {
float:left;
padding:0;
-webkit-flex: 0 1 100%;
-ms-flex: 0 1 100%;
flex: 0 1 100%;
margin: 0.875em 0;
}
.site-inner {
margin: 0 auto;
max-width: 100%;
position: relative;
padding:0;
z-index:1000;
}
.site-in{
margin: 0 auto;
max-width: 100%;
position: relative;
padding:0em 0 0em 0;
z-index:1000;
background:#fff;
}
#post-8{display:none;}
#content.site-content{position:relative; z-index:1000;}
p.site-title{display:none;}
p.site-description{display:none;}
div.site-branding{float:left; width:40%;}
div.site-header-main{width:95%;}
.desc-row ul{position:relative; top:0em; list-style:none; margin-left:0px; padding:0; background:#ddd;}
.desc-row-in{padding:4em;}
.desc-row ul li{width:100%; display:inline-block *zoom1; text-align:center; color:#fff; margin-left:-10; background:#143b56;}
.desc-row ul li:nth-child(2){background:#b31315;}
.category-brand-titles{background:#000;}
.bot-desc{width:100%; position:relative; display:inline-block; bottom:0px; background:#04252d; padding-top:0.044em; padding-bottom:0em; vertical-align:middle;}
.bot-desc span{position:relative; top:0.6em;}
.col-3d ul{ margin-left:-10px; list-style:none;}
.col-3d-in{padding:0em;}
.col-3d ul li{width:100%; display:inline-block; text-align:left; vertical-align:top; color:#000; margin-left:0; padding:2em; background:none;}
.col-3d .title-h3{color:#000;}
.panel-2 .entry-title{color:#000;}
.panel-3 .entry-title{color:#fff;}
.col-4th ul{padding-top:1em;}
.col-4th ul li{width:98%; display:inline-block; text-align:left; border-top:#fff solid 2px; vertical-align:top; color:#000; margin-left:0em; padding:1em 0; background:none;}
.panel-1{padding:0; margin-top:0px;}
.panel-1-in{width:100%; padding:2.2em 0 1em 0; margin:0 auto; overflow:hidden;}
.panel-2{padding:0; margin-top:0px;}
.panel-2-in{width:100%; padding:2em 0 2em 0; margin:0 auto; overflow:hidden;}
.red{color:#b31315;}
#colophon.site-footer{padding-top:2.3em; position:relative; z-index:200; background:#000;}
.ft-logo{margin:2em auto; text-align:center;}
.ft-logo img{width:40%; height:auto;
margin:0 auto;}
.black-overlay{background: rgba(10,15,22, 0.7);}
.wht-overlay{background: rgba(255,255,255, 0.8);}
.col-box{position:relative; z-index:3; top:8em; display:block; background:none;}
.more-btn a{color:#fff; display:inline-block; text-align:center; font-size:1.043em; background:#00aeef; border: #143b56 solid 0px; padding:0.4em 1em 0.4em 1em;
transform: scale(0px);
transition: all 0.3s ease-in-out;
}
.more-btn a:hover{color:#fff; font-size:1.043em; letter-spacing:0.443em; background:#000; border: #d91f1f solid 0px; padding:0.4em 1em 0.4em 1em; transform: scale(1px);
animation: flash 0.3s ease-in-out infinite;
}
@keyframes flash {
0%{box-shadow:#ec008c -2px 2px 2px;}
50%{box-shadow:#ec008c 2px -2px 2px;}
100%{box-shadow:#fff200 1px 2px 3px;}
}
.btn-con{width:100%; background:#ccc; margin:0 auto;}
.more-btn2 a{float:none; color:#fff; display:inline-block; text-align:center; font-size:1.043em; background:#00aeef; border: #143b56 solid 0px; margin-top:1.73em; padding:0.4em 1em 0.4em 1em;
transform: scale(0px);
transition: all 0.3s ease-in-out;
}
.more-btn2 a:hover{color:#fff; font-size:1.043em; letter-spacing:0.010em; background:#000; border: #d91f1f solid 0px; padding:0.4em 1em 0.4em 1em; transform: scale(1px);
animation: flash 0.3s ease-in-out infinite;
}
#arconix-flexslider-2{text-align:center; border-bottom:none; border-top:none;}
#arconix-flexslider-2 img{border:#000 solid 3px;}
#arconix-flexslider-2 p.flex-caption{display:none;}
#arconix-flexslider-2 h2.arconix-title{display:none; font-size:1.6554em; text-align:center}
#arconix-flexslider-2 .owl-theme .owl-controls .owl-page span {
/* Styling Pagination*/
background: #ec008c;
display: block;
height: 12px;
margin: 5px 7px;
opacity: 0.5;
-webkit-border-radius: 20px 20px 20px 20px;
-moz-border-radius: 20px 20px 20px 20px;
-o-border-radius: 20px 20px 20px 20px;
border-radius: 20px 20px 20px 20px;
width: 12px;
}
#arconix-flexslider-2 .owl-theme .owl-controls.clickable .owl-page:hover span,
#arconix-flexslider-2 .owl-theme .owl-controls .owl-page.active span {
/* If PaginationNumbers is true */
opacity: 1;
}
#arconix-flexslider-2 .owl-theme .owl-controls .owl-buttons {
display:none;
text-align:center;
float: none;
}
#arconix-flexslider-2 .owl-theme .owl-controls .owl-pagination {
text-align:center;
float: none;
}
.tag h3{color:#143b56; font-size:1.232em; padding:0.34em 0 0.34em; 0;}
}
@media screen and (min-width: 28em) {
#page{padding:0; margin:0;}
.tag-line{position:relative; z-index:1200; top:10vh;}
.desc-row ul{position:relative; top:-25em;}
.top-banner{ height:auto;
animation: fadeinup2 0.8s ease-in-out;}
.branding-logo {width:85%; height:auto; display:block; text-align:center; margin:0 auto;}
.btn-con{width:45%; margin:0 auto;}
.more-btn2 a{float:left; margin-left:1.73em;}
}
@media screen and (min-width: 38em) {
.desc-row ul{position:relative; top:-25em;}
.top-banner{height:90vh;
animation: fadeinup2 0.8s ease-in-out;}
.branding-logo {width:85%; height:auto; display:block; text-align:center; margin:0 auto;}
#more_features ul li strong {
display: block;
font-weight: 900;
font-size: 2.48832em;
line-height: 1.20563em;
margin: 0em;
}
#more_features ul li span {
display: block;
font-weight: 900;
font-size: 1.343em;
line-height: 1.20563em;
}
}
@media screen and (min-width: 55em) {
.desc-row ul{position:relative; top:-25em;}
.top-banner{height:98vh;
animation: fadeinup2 0.8s ease-in-out;}
.branding-logo {width:85%; height:auto; display:block; text-align:center; margin:0 auto;}
.sponsor-panel-in{width:85%; padding:30px 0 0 30px; margin:0 auto;}
.btn-con{width:58%; margin:0 auto;}
.more-btn2 a{float:left; margin-left:1.73em;}
}
@media screen and (min-width: 59em) {
.desc-row ul{position:relative; top:-13em;}
.top-banner{height:98vh;
animation: fadeinup2 0.8s ease-in-out;
}
.branding-logo {width:85%; height:auto; display:block; text-align:center; margin:0 auto;}
}
@media screen and (min-width: 62em) {
.parallax {
perspective: 1px;
min-width:100%;
overflow-x: hidden;
overflow-y: hidden;
}
.panel-2 .entry-title{
color:#000;
text-shadow:
1px 1px 0 #fff,
-1px -1px 0 #fff,
1px -1px 0 #fff,
-1px 1px 0 #fff,
1px 1px 0 #fff;}
.tag h3{color:#143b56; font-size:1.832em; padding:0.8em 0 0.34em; 0;}
div.site-branding{width:50%;}
div.site-header-main{width:50%;}
.sponsor-panel{border-top:#ccc solid 0px; margin-top:-8em; border-bottom:#ccc solid 0px; padding:0;}
.branding-logo{z-index:1200; top:33em;}
.tag-line{position:relative; z-index:1200; top:65vh;}
.top-banner{position:relative; top:0em; left:0; height:97vh;
animation: fadeinup2 0.8s ease-in-out;
}
.top-banner img{position:relative; min-width:100%; top:-28em; width:100%; height:auto;
animation: kenburns2 10s ease-in-out
infinite;}
@keyframes kenburns {
0%{transform: scale(4.5); transform: translateY(-80px);}
100%{ transform: scale(1); transform: translateX(0);}
}
.desc-row ul li{width:33.8999%; display:inline-block; text-align:center; vertical-align:top; color:#fff; margin-left:-10px; }
.panel-1{position:relative; padding:0; top:-0em; }
.panel-1-in{width:88%; padding:4em 0 3em 0; margin:0 auto; overflow:hidden;}
h2.script-txt{color:#fff; font-size:3.343em;}
.panel-2{padding:0; margin-top:-50px;}
.panel-2-in{width:88%; padding:3em 0 3em 0; margin:0 auto; overflow:hidden;}
.panel-3{}
.panel-3-in{width:88%; padding:3em 0 3em 0; margin:0 auto; overflow:hidden;}
.half-panel-1{float:left; width:50%; margin:0; padding:0em 0em 0em 0em; overflow:hidden;}
.half-panel-1 img{position:relative;
width:100%; object-fit:cover; margin:-4em 0; transition: all 0.7s ease-in-out; transform: scale(1);}
.half-panel-1 img:hover{transform: scale(1.5); transition: all 0.7s ease-in-out;}
.half-panel-2 img{position:relative; width:100%; object-fit:fill; height:auto; margin:-4em 0; transition: all 0.7s ease-in-out; transform: scale(1); }
.half-panel-2 img:hover{transform: scale(1.5); transition: all 0.7s ease-in-out;}
.half-panel-2{float:left; width:50%; margin:0; padding:5em 0em 5em 0em;}
.half-panel-1{background-size:55% auto; background-position:left bottom;}
.half-panel-2{background-size:55% auto; background-position:right bottom; padding:0; margin:0;overflow:hidden;}
.desc-row ul{position:relative; top:-23em; list-style:none; margin-left:0px; padding:0; background:#ddd;}
.col-3d ul li{width:33%; display:inline-block; text-align:left; vertical-align:top; color:#000; margin-left:0; padding:2em; background:none;}
.col-4th ul{padding-top:2em;}
.col-4th ul li{width:20.4%; display:inline-block; text-align:left; border-top:#fff solid 2px; vertical-align:top; color:#000; margin-left:2em; padding:1em 0; background:none;}
.3rd-panel img{position:relative; min-width:100%;}
3rd-panel ul{list-style:none; margin-left:-10px;}
.3rd-panel ul li{width:48.6989%; display:inline-block; text-align:center; vertical-align:top; color:#fff; margin-left:-10px; }
.site-in{position:relative; z-index:300; width:100%; padding:0; margin:0;
animation: inup 0.8s ease-in-out;
}
@keyframes fadeinup {
0%{opacity:0; transform: translateY(10vh); transform: translate3d(0, 0, 2px);}
100%{opacity: 1; transform: translateY(0); transform: translate3d(0, 0, 0);}
}
@keyframes inup {
0%{transform: translateY(20vh);}
100%{transform: translateY(0);}
}
/*******************************
Media Trans Code
*******************************/
.letter-container {
border-bottom: 1px dashed rgba(255,255,255,0);
border-top: 1px dashed rgba(255,255,255,0);
margin: 8px;
padding: 8px;
}
h2.script-txt {
text-align: center;
font-size:3.894em;
letter-spacing: 2px;
position:relative;
font-weight:bold;
top:-1.23em;
line-height:1.243em;
}
h2.script-txt span {
color: #fff;
opacity: 1;
text-shadow: 0px 0px 1px #fff, 1px 1px 4px rgba(255,255,255,0.7);
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
-o-transition: all 0.1s linear;
-ms-transition: all 0.1s linear;
transition: all 4.1s linear;
-webkit-animation: sharpen 0.4s linear backwards;
-moz-animation: sharpen 0.4s linear backwards;
-ms-animation: sharpen 0.4s linear backwards;
animation: sharpen 0.4s linear backwards;
}
h2.script-txt span:hover{
text-shadow: 0px 0px 40px #fff;
}
h2.script-txt span:nth-child(1) {
-webkit-animation-delay: 0s;
-moz-animation-delay: 0s;
-ms-animation-delay: 0s;
animation-delay: 0s;
}
.script-txt h2 span:nth-child(2) {
-webkit-animation-delay: 0.1s;
-moz-animation-delay: 0.1s;
-ms-animation-delay: 0.1s;
animation-delay: 0.1s;
}
h2.script-txt span:nth-child(3) {
-webkit-animation-delay: 0.2s;
-moz-animation-delay: 0.2s;
-ms-animation-delay: 0.2s;
animation-delay: 0.2s;
}
h2.script-txt span:nth-child(4) {
-webkit-animation-delay: 0.3s;
-moz-animation-delay: 0.3s;
-ms-animation-delay: 0.3s;
animation-delay: 0.3s;
}
h2.script-txt span:nth-child(5) {
-webkit-animation-delay: 0.4s;
-moz-animation-delay: 0.4s;
-ms-animation-delay: 0.4s;
animation-delay: 0.4s;
}
h2.script-txt span:nth-child(6) {
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-ms-animation-delay: 0.5s;
animation-delay: 0.5s;
}
h2.script-txt span:nth-child(7) {
-webkit-animation-delay: 0.6s;
-moz-animation-delay: 0.6s;
-ms-animation-delay: 0.6s;
animation-delay: 0.6s;
}
h2.script-txt span:nth-child(8) {
-webkit-animation-delay: 0.7s;
-moz-animation-delay: 0.7s;
-ms-animation-delay: 0.7s;
animation-delay: 0.7s;
}
h2.script-txt span:nth-child(9) {
-webkit-animation-delay: 0.8s;
-moz-animation-delay: 0.8s;
-ms-animation-delay: 0.8s;
animation-delay: 0.8s;
}
h2.script-txt span:nth-child(10) {
-webkit-animation-delay: 0.9s;
-moz-animation-delay: 0.9s;
-ms-animation-delay: 0.9s;
animation-delay: 0.9s;
}
h2.script-txt span:nth-child(11) {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-ms-animation-delay: 1s;
animation-delay: 1s;
}
h2.script-txt span:nth-child(12) {
-webkit-animation-delay: 1.1s;
-moz-animation-delay: 1.1s;
-ms-animation-delay: 1.1s;
animation-delay: 1.1s;
}
h2.script-txt span:nth-child(13) {
-webkit-animation-delay: 1.2s;
-moz-animation-delay: 1.2s;
-ms-animation-delay: 1.2s;
animation-delay: 1.2s;
}
h2.script-txt span:nth-child(14) {
-webkit-animation-delay: 1.3s;
-moz-animation-delay: 1.3s;
-ms-animation-delay: 1.3s;
animation-delay: 1.3s;
}
h2.script-txt span:nth-child(15) {
-webkit-animation-delay: 1.4s;
-moz-animation-delay: 1.4s;
-ms-animation-delay: 1.4s;
animation-delay: 1.4s;
}
h2.script-txt span:nth-child(16) {
-webkit-animation-delay: 1.5s;
-moz-animation-delay: 1.5s;
-ms-animation-delay: 1.5s;
animation-delay: 1.5s;
}
h2.script-txt span:nth-child(17) {
-webkit-animation-delay: 1.6s;
-moz-animation-delay: 1.6s;
-ms-animation-delay: 1.6s;
animation-delay: 1.6s;
}
h2.script-txt span:nth-child(17) {
-webkit-animation-delay: 1.6s;
-moz-animation-delay: 1.6s;
-ms-animation-delay: 1.6s;
animation-delay: 1.6s;
}
h2.script-txt span:nth-child(18) {
-webkit-animation-delay: 1.7s;
-moz-animation-delay: 1.7s;
-ms-animation-delay: 1.7s;
animation-delay: 1.7s;
}
h2.script-txt span:nth-child(19) {
-webkit-animation-delay: 1.8s;
-moz-animation-delay: 1.8s;
-ms-animation-delay: 1.8s;
animation-delay: 1.8s;
}
h2.script-txt span:nth-child(20) {
-webkit-animation-delay: 1.9s;
-moz-animation-delay: 1.9s;
-ms-animation-delay: 1.9s;
animation-delay: 1.9s;
}
h2.script-txt span:nth-child(21) {
-webkit-animation-delay: 2s;
-moz-animation-delay: 2s;
-ms-animation-delay: 2s;
animation-delay: 2s;
}
h2.script-txt span:nth-child(22) {
-webkit-animation-delay: 2.1s;
-moz-animation-delay: 2.1s;
-ms-animation-delay: 2.1s;
animation-delay: 2.1s;
}
h2.script-txt span:nth-child(23) {
-webkit-animation-delay: 2.2s;
-moz-animation-delay: 2.2s;
-ms-animation-delay: 2.2s;
animation-delay: 2.2s;
}
h2.script-txt span:nth-child(24) {
-webkit-animation-delay: 2.3s;
-moz-animation-delay: 2.3s;
-ms-animation-delay: 2.3s;
animation-delay: 2.3s;
}
h2.script-txt span:nth-child(25) {
-webkit-animation-delay: 2.4s;
-moz-animation-delay: 2.4s;
-ms-animation-delay: 2.4s;
animation-delay: 2.4s;
}
h2.script-txt span:nth-child(26) {
-webkit-animation-delay: 2.5s;
-moz-animation-delay: 2.5s;
-ms-animation-delay: 2.5s;
animation-delay: 2.5s;
}
h2.script-txt span:nth-child(27) {
-webkit-animation-delay: 2.6s;
-moz-animation-delay: 2.6s;
-ms-animation-delay: 2.6s;
animation-delay: 2.6s;
}
h2.script-txt span:nth-child(28) {
-webkit-animation-delay: 2.7s;
-moz-animation-delay: 2.7s;
-ms-animation-delay: 2.7s;
animation-delay: 2.7s;
}
h2.script-txt span:nth-child(29) {
-webkit-animation-delay: 2.8s;
-moz-animation-delay: 2.8s;
-ms-animation-delay: 2.8s;
animation-delay: 2.8s;
}
h2.script-txt span:nth-child(30) {
-webkit-animation-delay: 2.9s;
-moz-animation-delay: 2.9s;
-ms-animation-delay: 2.9s;
animation-delay: 2.9s;
}
h2.script-txt span:nth-child(31) {
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
-ms-animation-delay: 3s;
animation-delay: 3s;
}
h2.script-txt span:nth-child(32) {
-webkit-animation-delay: 3.1s;
-moz-animation-delay: 3.1s;
-ms-animation-delay: 3.1s;
animation-delay: 3.1s;
}
h2.script-txt span:nth-child(33) {
-webkit-animation-delay: 3.2s;
-moz-animation-delay: 3.2s;
-ms-animation-delay: 3.2s;
animation-delay: 3.2s;
}
h2.script-txt span:nth-child(34) {
-webkit-animation-delay: 0s;
-moz-animation-delay: 0s;
-ms-animation-delay: 0s;
animation-delay: 0s;
}
h2.script-txt span:nth-child(35) {
-webkit-animation-delay: 0.1s;
-moz-animation-delay: 0.1s;
-ms-animation-delay: 0.1s;
animation-delay: 0.1s;
}
h2.script-txt span:nth-child(36) {
-webkit-animation-delay: 0.2s;
-moz-animation-delay: 0.2s;
-ms-animation-delay: 0.2s;
animation-delay: 0.2s;
}
h2.script-txt span:nth-child(37) {
-webkit-animation-delay: 0.3s;
-moz-animation-delay: 0.3s;
-ms-animation-delay: 0.3s;
animation-delay: 0.3s;
}
h2.script-txt span:nth-child(38) {
-webkit-animation-delay: 0.4s;
-moz-animation-delay: 0.4s;
-ms-animation-delay: 0.4s;
animation-delay: 0.4s;
}
h2.script-txt span:nth-child(39) {
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-ms-animation-delay: 0.5s;
animation-delay: 0.5s;
}
h2.script-txt span:nth-child(40) {
-webkit-animation-delay: 0.6s;
-moz-animation-delay: 0.6s;
-ms-animation-delay: 0.6s;
animation-delay: 0.6s;
}
h2.script-txt span:nth-child(41) {
-webkit-animation-delay: 0.7s;
-moz-animation-delay: 0.7s;
-ms-animation-delay: 0.7s;
animation-delay: 0.7s;
}
h2.script-txt span:nth-child(42) {
-webkit-animation-delay: 0.8s;
-moz-animation-delay: 0.8s;
-ms-animation-delay: 0.8s;
animation-delay: 0.8s;
}
h2.script-txt span:nth-child(43) {
-webkit-animation-delay: 0.9s;
-moz-animation-delay: 0.9s;
-ms-animation-delay: 0.9s;
animation-delay: 0.9s;
}
h2.script-txt span:nth-child(44) {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-ms-animation-delay: 1s;
animation-delay: 1s;
}
h2.script-txt span:nth-child(45) {
-webkit-animation-delay: 1.1s;
-moz-animation-delay: 1.1s;
-ms-animation-delay: 1.1s;
animation-delay: 1.1s;
}
h2.script-txt span:nth-child(46) {
-webkit-animation-delay: 1.2s;
-moz-animation-delay: 1.2s;
-ms-animation-delay: 1.2s;
animation-delay: 1.2s;
}
h2.script-txt span:nth-child(47) {
-webkit-animation-delay: 1.3s;
-moz-animation-delay: 1.3s;
-ms-animation-delay: 1.3s;
animation-delay: 1.3s;
}
h2.script-txt span:nth-child(48) {
-webkit-animation-delay: 1.4s;
-moz-animation-delay: 1.4s;
-ms-animation-delay: 1.4s;
animation-delay: 1.4s;
}
h2.script-txt span:nth-child(49) {
-webkit-animation-delay: 1.5s;
-moz-animation-delay: 1.5s;
-ms-animation-delay: 1.5s;
animation-delay: 1.5s;
}
h2.script-txt span:nth-child(50) {
-webkit-animation-delay: 1.6s;
-moz-animation-delay: 1.6s;
-ms-animation-delay: 1.6s;
animation-delay: 1.6s;
}
h2.script-txt span:nth-child(51) {
-webkit-animation-delay: 1.6s;
-moz-animation-delay: 1.6s;
-ms-animation-delay: 1.6s;
animation-delay: 1.6s;
}
h2.script-txt span:nth-child(52) {
-webkit-animation-delay: 1.7s;
-moz-animation-delay: 1.7s;
-ms-animation-delay: 1.7s;
animation-delay: 1.7s;
}
h2.script-txt span:nth-child(53) {
-webkit-animation-delay: 1.8s;
-moz-animation-delay: 1.8s;
-ms-animation-delay: 1.8s;
animation-delay: 1.8s;
}
h2.script-txt span:nth-child(54) {
-webkit-animation-delay: 1.9s;
-moz-animation-delay: 1.9s;
-ms-animation-delay: 1.9s;
animation-delay: 1.9s;
}
h2.script-txt span:nth-child(55) {
-webkit-animation-delay: 2s;
-moz-animation-delay: 2s;
-ms-animation-delay: 2s;
animation-delay: 2s;
}
h2.script-txt span:nth-child(56) {
-webkit-animation-delay: 2.1s;
-moz-animation-delay: 2.1s;
-ms-animation-delay: 2.1s;
animation-delay: 2.1s;
}
h2.script-txt span:nth-child(57) {
-webkit-animation-delay: 2.2s;
-moz-animation-delay: 2.2s;
-ms-animation-delay: 2.2s;
animation-delay: 2.2s;
}
h2.script-txt span:nth-child(58) {
-webkit-animation-delay: 2.3s;
-moz-animation-delay: 2.3s;
-ms-animation-delay: 2.3s;
animation-delay: 2.3s;
}
h2.script-txt span:nth-child(59) {
-webkit-animation-delay: 2.4s;
-moz-animation-delay: 2.4s;
-ms-animation-delay: 2.4s;
animation-delay: 2.4s;
}
h2.script-txt span:nth-child(60) {
-webkit-animation-delay: 2.5s;
-moz-animation-delay: 2.5s;
-ms-animation-delay: 2.5s;
animation-delay: 2.5s;
}
h2.script-txt span:nth-child(61) {
-webkit-animation-delay: 2.6s;
-moz-animation-delay: 2.6s;
-ms-animation-delay: 2.6s;
animation-delay: 2.6s;
}
h2.script-txt span:nth-child(62) {
-webkit-animation-delay: 2.7s;
-moz-animation-delay: 2.7s;
-ms-animation-delay: 2.7s;
animation-delay: 2.7s;
}
h2.script-txt span:nth-child(63) {
-webkit-animation-delay: 2.8s;
-moz-animation-delay: 2.8s;
-ms-animation-delay: 2.8s;
animation-delay: 2.8s;
}
h2.script-txt span:nth-child(64) {
-webkit-animation-delay: 2.9s;
-moz-animation-delay: 2.9s;
-ms-animation-delay: 2.9s;
animation-delay: 2.9s;
}
h2.script-txt span:nth-child(65) {
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
-ms-animation-delay: 3s;
animation-delay: 3s;
}
h2.script-txt span:nth-child(66) {
-webkit-animation-delay: 3.1s;
-moz-animation-delay: 3.1s;
-ms-animation-delay: 3.1s;
animation-delay: 3.1s;
}
h2.script-txt span:nth-child(67) {
-webkit-animation-delay: 3.2s;
-moz-animation-delay: 3.2s;
-ms-animation-delay: 3.2s;
animation-delay: 3.2s;
}
@keyframes sharpen {
0% {
opacity: 0;
text-shadow: 0px 0px 100px #fff;
color: transparent;
transform: translateY(0);
50% {
text-shadow: 0px 0px 10px #fff;
color: transparent;}
transform: translateY(0);
}
90% {
text-shadow: 0px 0px 10px #fff;
color: transparent;
transform: translateY(0);
}
100% {
color: #fff;
opacity: 1;
text-shadow: 0px 0px 2px #fff, 1px 1px 4px rgba(0,0,0,0.7);
transform: translateY(0);
}
}
@-moz-keyframes sharpen {
0% {
opacity: 0;
text-shadow: 0px 0px 100px #fff;
color: transparent;
}
90% {
opacity: 0.9;
text-shadow: 0px 0px 10px #fff;
color: transparent;
}
100% {
color: #fff;
opacity: 1;
text-shadow: 0px 0px 2px #fff, 1px 1px 4px rgba(0,0,0,0.7);
}
}
@-webkit-keyframes sharpen {
0% {
opacity: 0;
text-shadow: 0px 0px 100px #fff;
color: transparent;
}
90% {
opacity: 0.9;
text-shadow: 0px 0px 10px #fff;
color: transparent;
}
100% {
color: #fff;
opacity: 1;
text-shadow: 0px 0px 2px #fff, 1px 1px 4px rgba(0,0,0,0.7);
-webkit-filter: blur (100px);
}
}
@-ms-keyframes sharpen {
0% {
opacity: 0;
text-shadow: 0px 0px 100px #fff;
color: transparent;
}
90% {
opacity: 0.9;
text-shadow: 0px 0px 10px #fff;
color: transparent;
}
100% {
color: #fff;
opacity: 1;
text-shadow: 0px 0px 2px #fff, 1px 1px 4px rgba(0,0,0,0.7);
}
}
/*******************************
End Trans Code
*******************************/
.tag h3 {
text-align: center;
letter-spacing: 2px;
position:relative;
font-weight:bold;
top:0em;
line-height:1.243em;
}
.tag h3 span {
color: #143b56;
opacity: 1;
text-shadow: 0px 0px 1px #fff, 1px 1px 4px rgba(255,255,255,0.8);
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
-o-transition: all 0.1s linear;
-ms-transition: all 0.1s linear;
transition: all 4.1s linear;
-webkit-animation: sharpen 0.4s linear backwards;
-moz-animation: sharpen 0.4s linear backwards;
-ms-animation: sharpen 0.4s linear backwards;
animation: sharpen 0.4s linear backwards;
}
.tag h3 span:nth-child(1) {
-webkit-animation-delay: 0s;
-moz-animation-delay: 0s;
-ms-animation-delay: 0s;
animation-delay: 0s;
}
.tag h3 span:nth-child(2) {
-webkit-animation-delay: 0.1s;
-moz-animation-delay: 0.1s;
-ms-animation-delay: 0.1s;
animation-delay: 0.1s;
}
.tag h3 span:nth-child(3) {
-webkit-animation-delay: 0.2s;
-moz-animation-delay: 0.2s;
-ms-animation-delay: 0.2s;
animation-delay: 0.2s;
}
.tag h3 span:nth-child(4) {
-webkit-animation-delay: 0.3s;
-moz-animation-delay: 0.3s;
-ms-animation-delay: 0.3s;
animation-delay: 0.3s;
}
.tag h3 span:nth-child(5) {
-webkit-animation-delay: 0.4s;
-moz-animation-delay: 0.4s;
-ms-animation-delay: 0.4s;
animation-delay: 0.4s;
}
.tag h3 span:nth-child(6) {
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-ms-animation-delay: 0.5s;
animation-delay: 0.5s;
}
.tag h3 span:nth-child(7) {
-webkit-animation-delay: 0.6s;
-moz-animation-delay: 0.6s;
-ms-animation-delay: 0.6s;
animation-delay: 0.6s;
}
.tag h3 span:nth-child(8) {
-webkit-animation-delay: 0.7s;
-moz-animation-delay: 0.7s;
-ms-animation-delay: 0.7s;
animation-delay: 0.7s;
}
.tag h3 span:nth-child(9) {
-webkit-animation-delay: 0.8s;
-moz-animation-delay: 0.8s;
-ms-animation-delay: 0.8s;
animation-delay: 0.8s;
}
.tag h3 span:nth-child(10) {
-webkit-animation-delay: 0.9s;
-moz-animation-delay: 0.9s;
-ms-animation-delay: 0.9s;
animation-delay: 0.9s;
}
.tag h3 span:nth-child(11) {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-ms-animation-delay: 1s;
animation-delay: 1s;
}
.tag h3 span:nth-child(12) {
-webkit-animation-delay: 1.1s;
-moz-animation-delay: 1.1s;
-ms-animation-delay: 1.1s;
animation-delay: 1.1s;
}
.tag h3 span:nth-child(13) {
-webkit-animation-delay: 1.2s;
-moz-animation-delay: 1.2s;
-ms-animation-delay: 1.2s;
animation-delay: 1.2s;
}
.tag h3 span:nth-child(14) {
-webkit-animation-delay: 1.3s;
-moz-animation-delay: 1.3s;
-ms-animation-delay: 1.3s;
animation-delay: 1.3s;
}
.tag h3 span:nth-child(15) {
-webkit-animation-delay: 1.4s;
-moz-animation-delay: 1.4s;
-ms-animation-delay: 1.4s;
animation-delay: 1.4s;
}
.tag h3 span:nth-child(16) {
-webkit-animation-delay: 1.5s;
-moz-animation-delay: 1.5s;
-ms-animation-delay: 1.5s;
animation-delay: 1.5s;
}
.tag h3 span:nth-child(17) {
-webkit-animation-delay: 1.6s;
-moz-animation-delay: 1.6s;
-ms-animation-delay: 1.6s;
animation-delay: 1.6s;
}
.tag h3 span:nth-child(18) {
-webkit-animation-delay: 1.6s;
-moz-animation-delay: 1.6s;
-ms-animation-delay: 1.6s;
animation-delay: 1.6s;
}
.tag h3 span:nth-child(19) {
-webkit-animation-delay: 1.7s;
-moz-animation-delay: 1.7s;
-ms-animation-delay: 1.7s;
animation-delay: 1.7s;
}
.tag h3 span:nth-child(20) {
-webkit-animation-delay: 1.8s;
-moz-animation-delay: 1.8s;
-ms-animation-delay: 1.8s;
animation-delay: 1.8s;
}
.tag h3 span:nth-child(21) {
-webkit-animation-delay: 1.9s;
-moz-animation-delay: 1.9s;
-ms-animation-delay: 1.9s;
animation-delay: 1.9s;
}
.tag h3 span:nth-child(22) {
-webkit-animation-delay: 2s;
-moz-animation-delay: 2s;
-ms-animation-delay: 2s;
animation-delay: 2s;
}
.tag h3 span:nth-child(23) {
-webkit-animation-delay: 2.1s;
-moz-animation-delay: 2.1s;
-ms-animation-delay: 2.1s;
animation-delay: 2.1s;
}
.tag h3 span:nth-child(24) {
-webkit-animation-delay: 2.2s;
-moz-animation-delay: 2.2s;
-ms-animation-delay: 2.2s;
animation-delay: 2.2s;
}
.tag h3 span:nth-child(25) {
-webkit-animation-delay: 2.3s;
-moz-animation-delay: 2.3s;
-ms-animation-delay: 2.3s;
animation-delay: 2.3s;
}
.tag h3 span:nth-child(26) {
-webkit-animation-delay: 2.4s;
-moz-animation-delay: 2.4s;
-ms-animation-delay: 2.4s;
animation-delay: 2.4s;
}
.tag h3 span:nth-child(27) {
-webkit-animation-delay: 2.5s;
-moz-animation-delay: 2.5s;
-ms-animation-delay: 2.5s;
animation-delay: 2.5s;
}
.tag h3 span:nth-child(28) {
-webkit-animation-delay: 2.6s;
-moz-animation-delay: 2.6s;
-ms-animation-delay: 2.6s;
animation-delay: 2.6s;
}
.tag h3 span:nth-child(29) {
-webkit-animation-delay: 2.7s;
-moz-animation-delay: 2.7s;
-ms-animation-delay: 2.7s;
animation-delay: 2.7s;
}
.tag h3 span:nth-child(30) {
-webkit-animation-delay: 2.8s;
-moz-animation-delay: 2.8s;
-ms-animation-delay: 2.8s;
animation-delay: 2.8s;
}
.tag h3 span:nth-child(31) {
-webkit-animation-delay: 2.9s;
-moz-animation-delay: 2.9s;
-ms-animation-delay: 2.9s;
animation-delay: 2.9s;
}
}
@media screen and (min-width: 63em) {
.desc-row ul li{width:33.7759%; display:inline-block; text-align:center; vertical-align:top; color:#fff; margin-left:-10px; }
}
CITIES & DATES
EVENT TICKETS
Please click on a row to choose your seats.